Comment optimiser la page produit de Zalando





Dans cette étude de cas, nous vous montrerons des changements simples à opérer sur une page produit pour augmenter vos ventes, en utilisant l’exemple de Zalando.
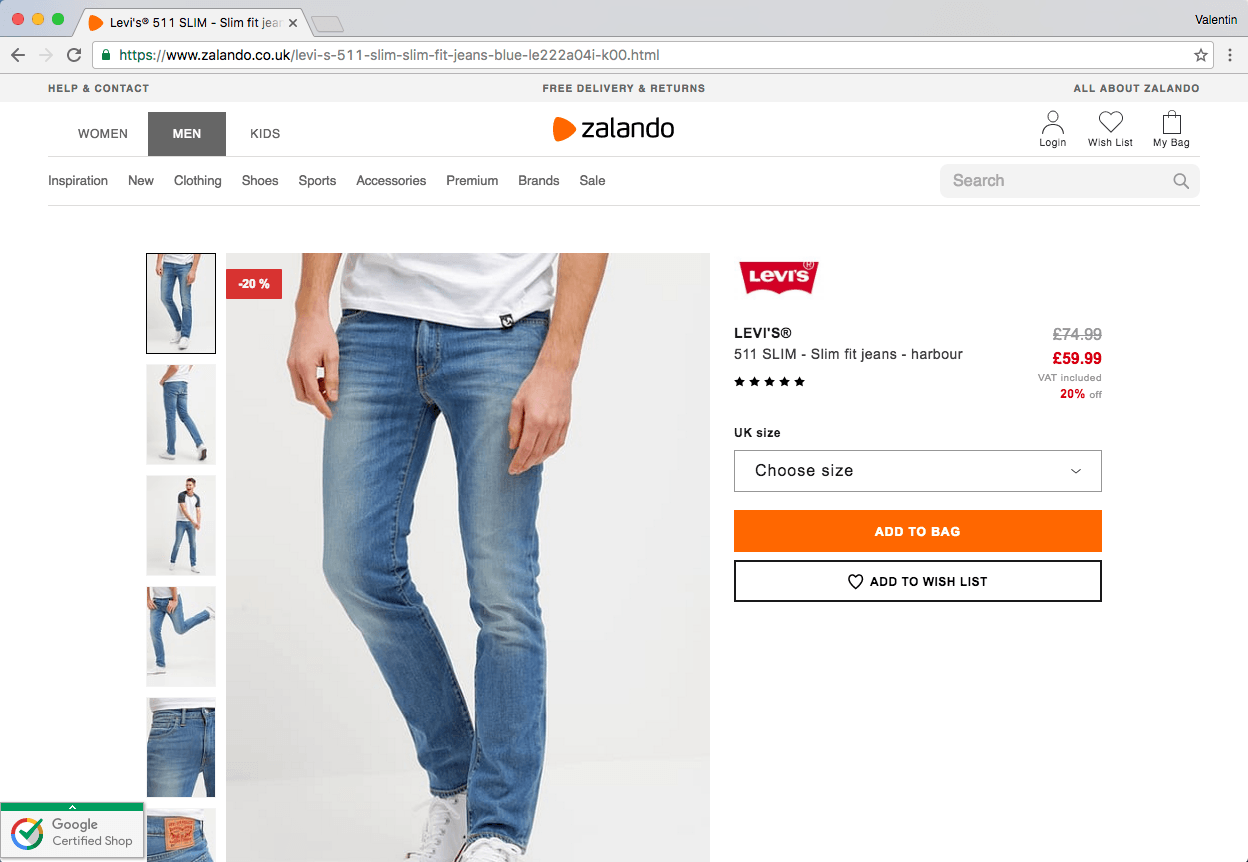
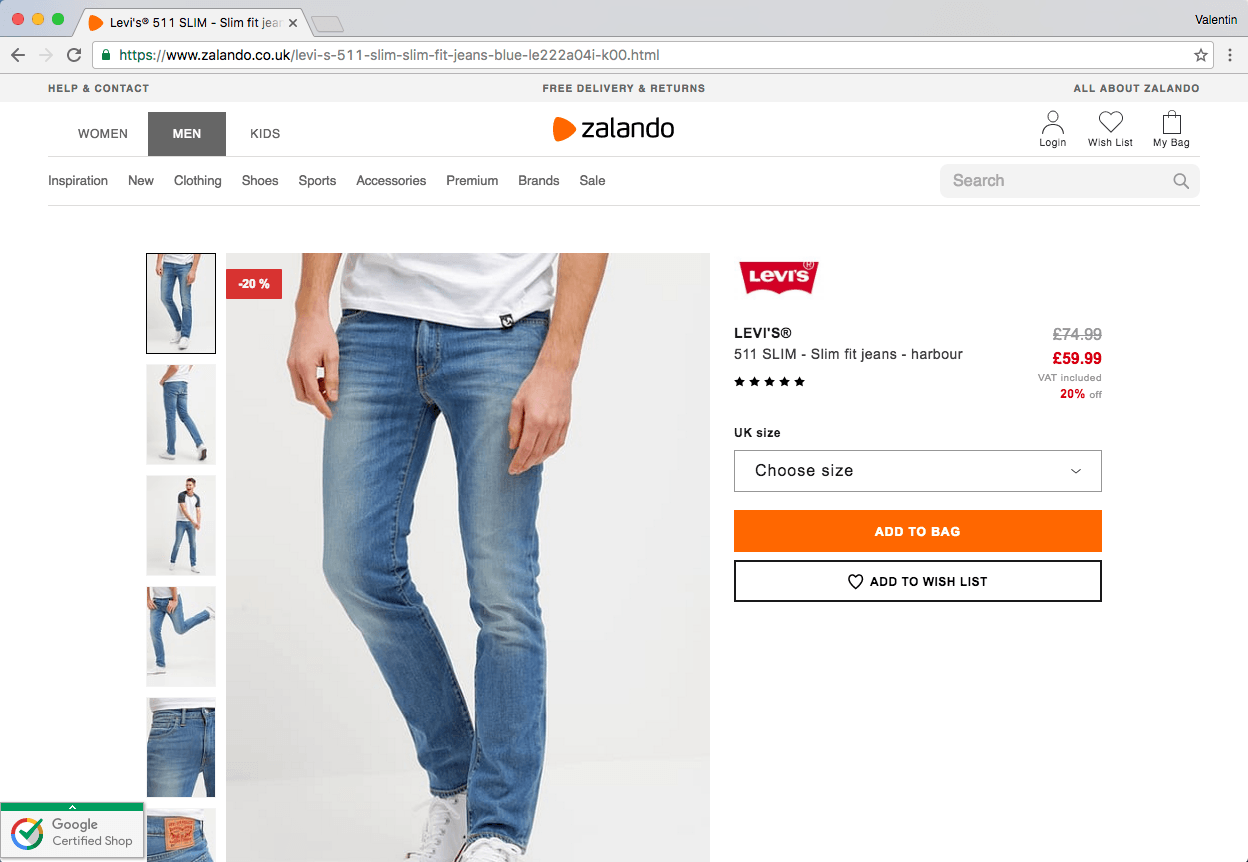
Page originale :

Tactic 344 : Créez un scénario en utilisant le SmartPlugin™
L’utilisation du SmartPlugin™ Urgency induira un effet d’urgence sur vos clients en affichant la rapidité avec laquelle ils doivent agir afin de bénéficier de la livraison express.

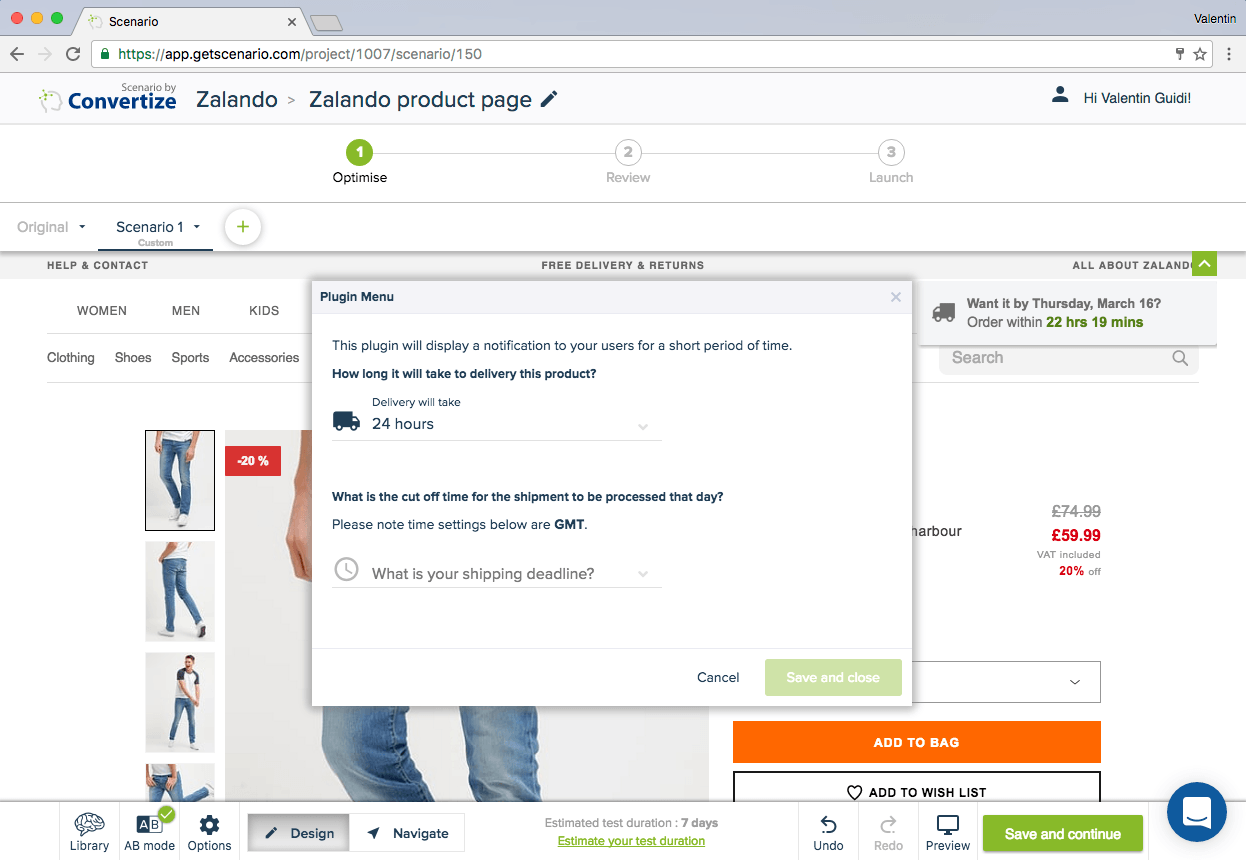
Éditeur (Tactique 344) : Rien de plus facile à mettre en œuvre. Il vous suffit d’installer le SmartPlugin™, puis de remplir le délai de livraison et de préparation pour l’envoi du produit en question.

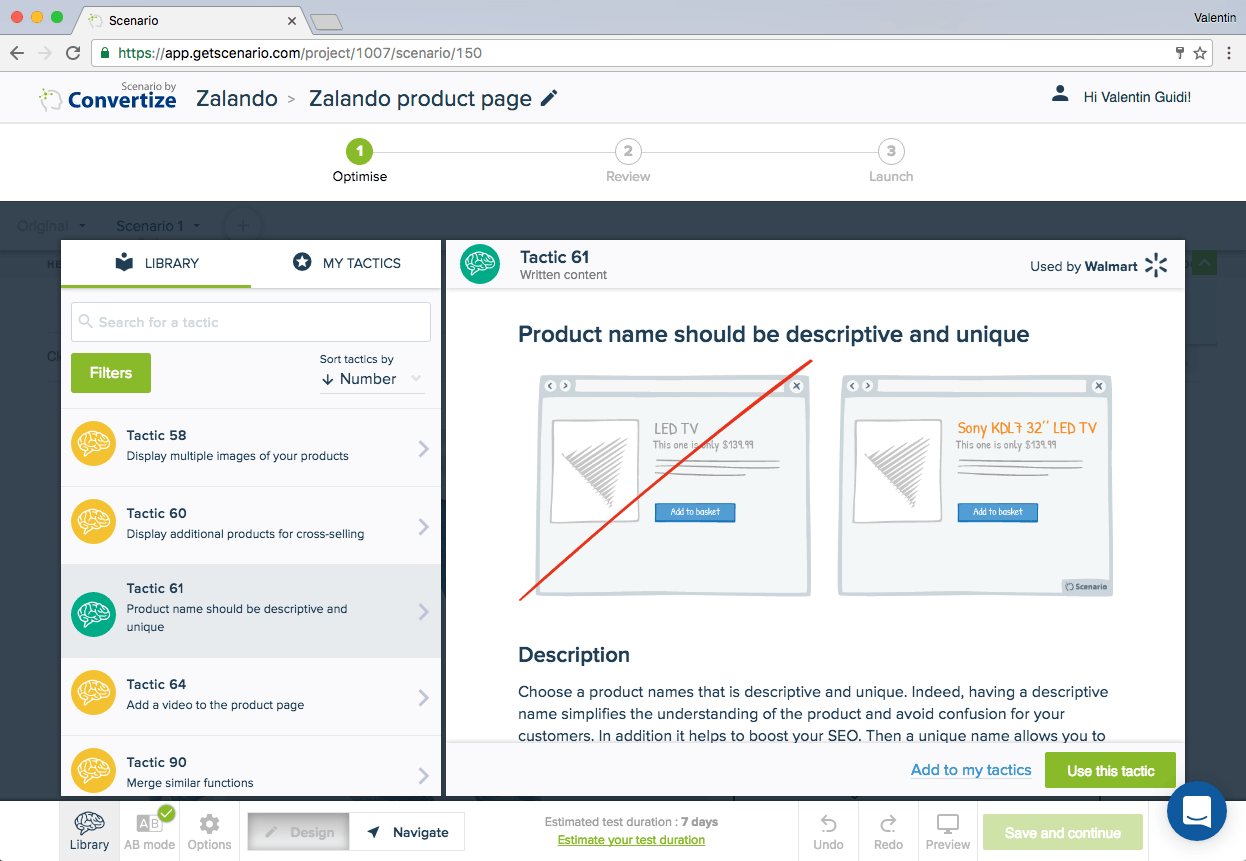
Tactique 61 : Choisissez des noms de produits uniques et descriptifs
Pour éviter toute confusion ou malentendu entre vos différents produits, donnez à chaque produit un nom unique qui comprend des informations détaillées. De cette façon, les utilisateurs n’auront pas à penser ou ne seront pas frustrés lors de la recherche d’un produit particulier.

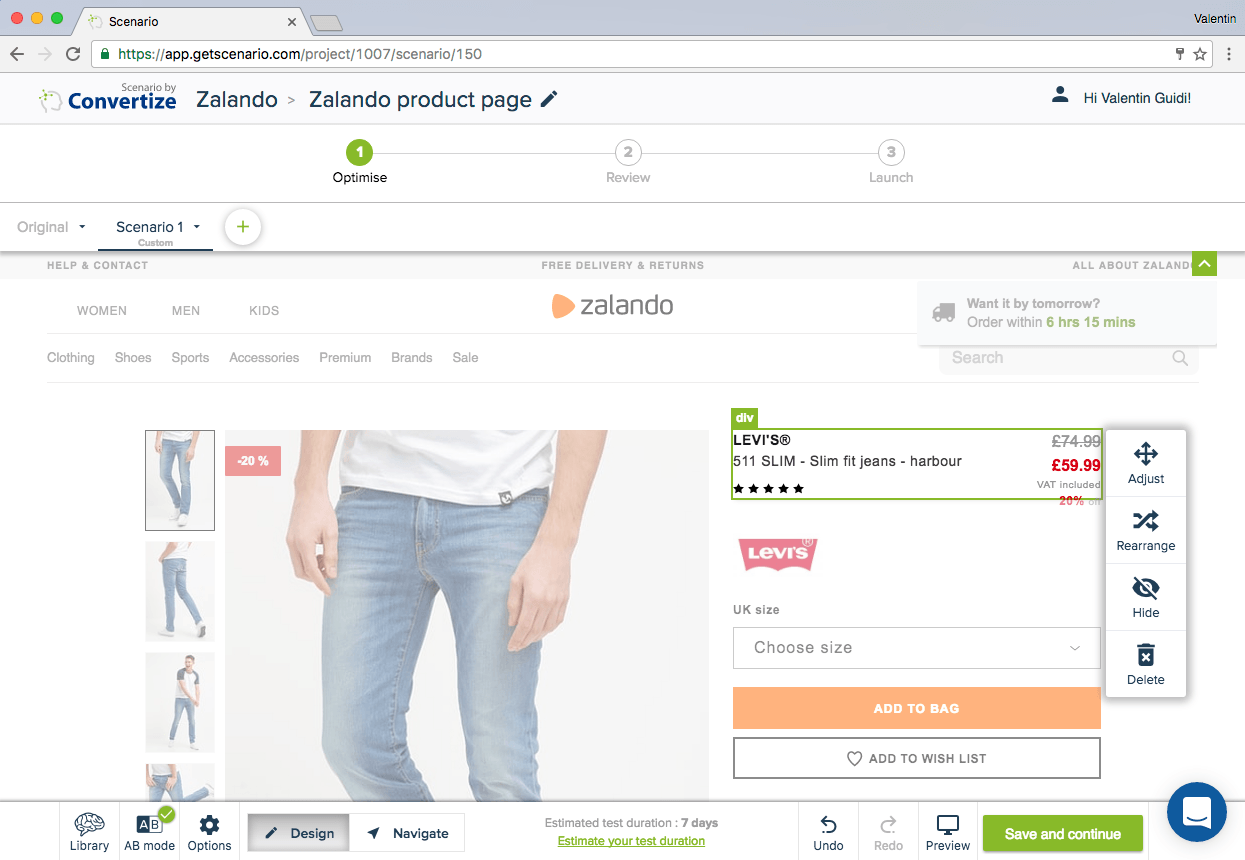
Éditeur (Tactique 61) : Dans l’exemple de Zalando, nous avons joué avec le positionnement des éléments. Nous avons interverti le logo Levi’s et le texte descriptif du produit « 511 SLIM, Slim fit jeans – harbour ». Pour faire ce changement, nous avons utilisé l’option « Réorganiser » comme illustré ci-dessous.

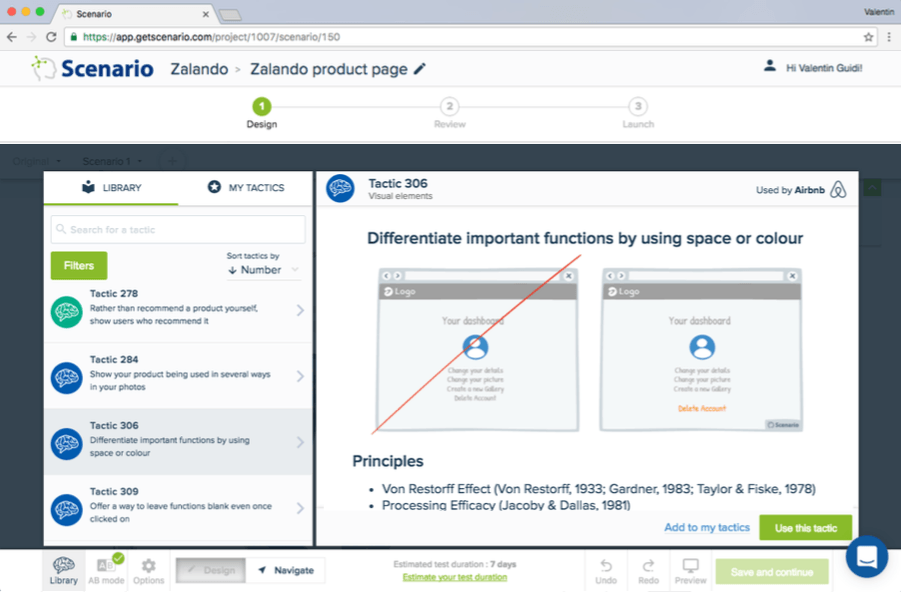
Tactique 306 : Séparez les fonctions ou options principales avec des espaces ou de la couleur
Pour éviter de cliquer sur le mauvais élément, assurez-vous que les fonctions importantes soient différenciées en les séparant et en utilisant des couleurs différentes. Cela aidera l’utilisateur à identifier les différentes fonctions et à ne pas cliquer accidentellement sur un élément.

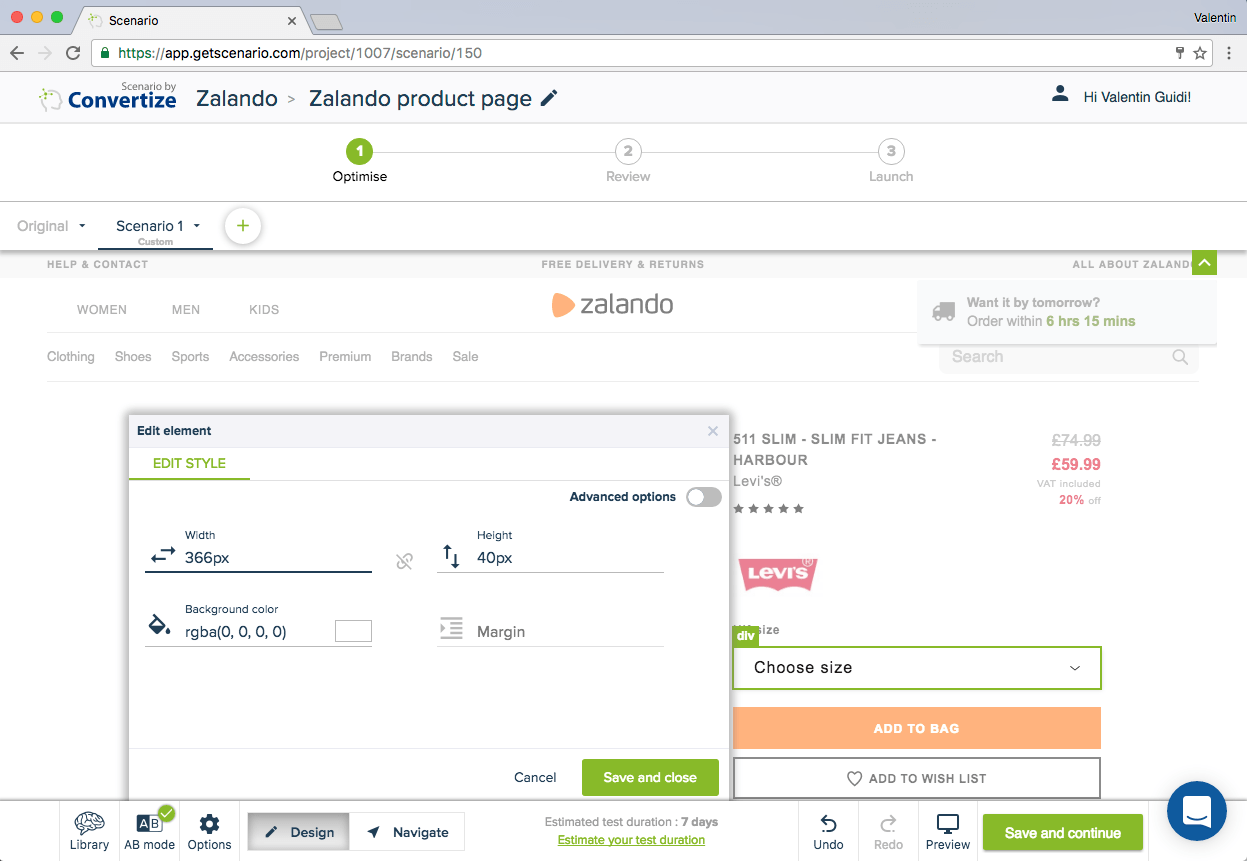
Editeur (Tactique 306) : Pour Zalando, nous avons utilisé l’option « Edit style » pour apporter des modifications au filtre « Choose size » et à l’option « Add to wishlist ». Nous avons tout simplement changé la taille du filtre « Choose size » et retiré le cadre autour du CTA « Add to wishlist » afin de le rendre moins imposant.

Afin d’aider l’utilisateur à prendre une décision, nous avons également ajouté une option de «size guide» remplaçant le contenu statique précédent «UK size». Lorsque l’on clique dessus, une page de guide des tailles de pantalon s’affiche (le contenu existait déjà sur Zalando, nous avons simplement ajouté le lien ici en utilisant l’option « HTML avancé »).
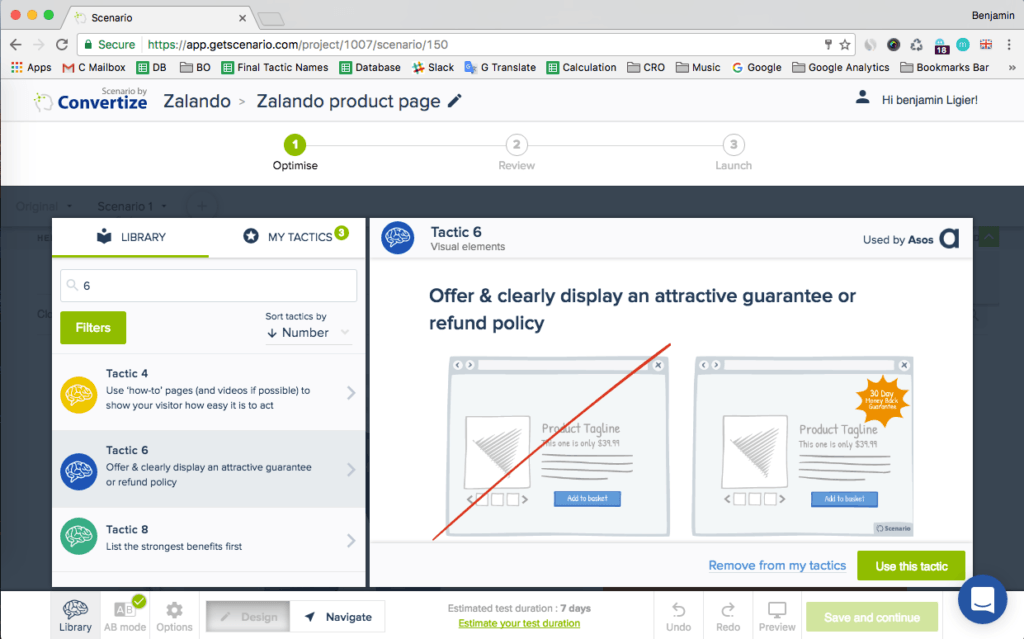
Tactique 6: Proposez une politique de garantie et de remboursement et mettez-la en avant
En offrant clairement une garantie attrayante ou un remboursement, les clients ne trouveront pas le processus de paiement aussi difficile ou négatif car ils savent qu’ils seront en mesure de retourner le produit et d’être remboursés s’ils n’aiment pas leur achat.


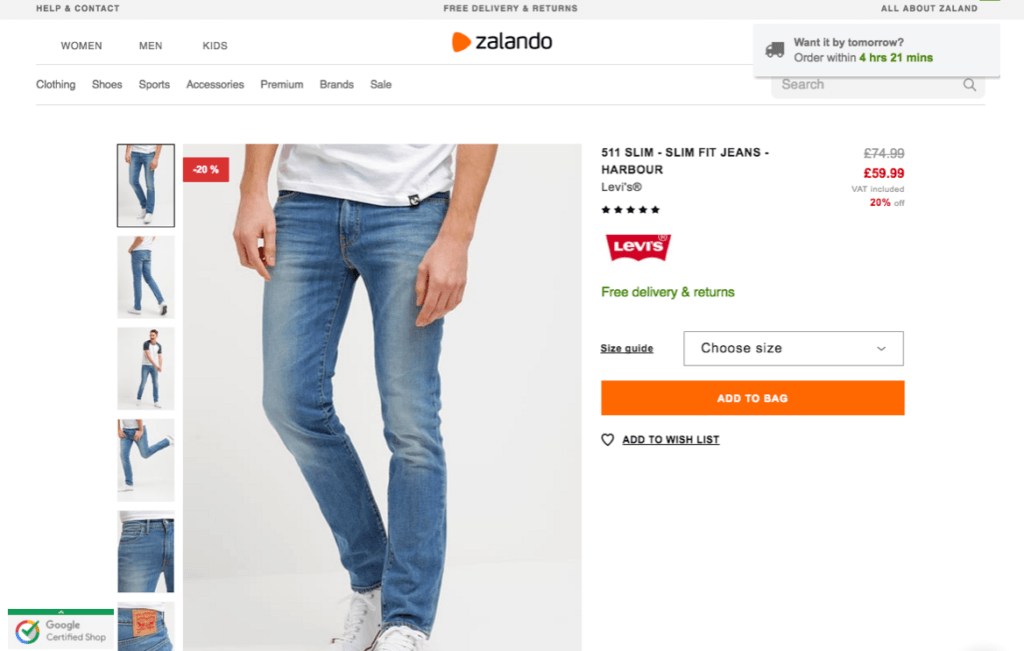
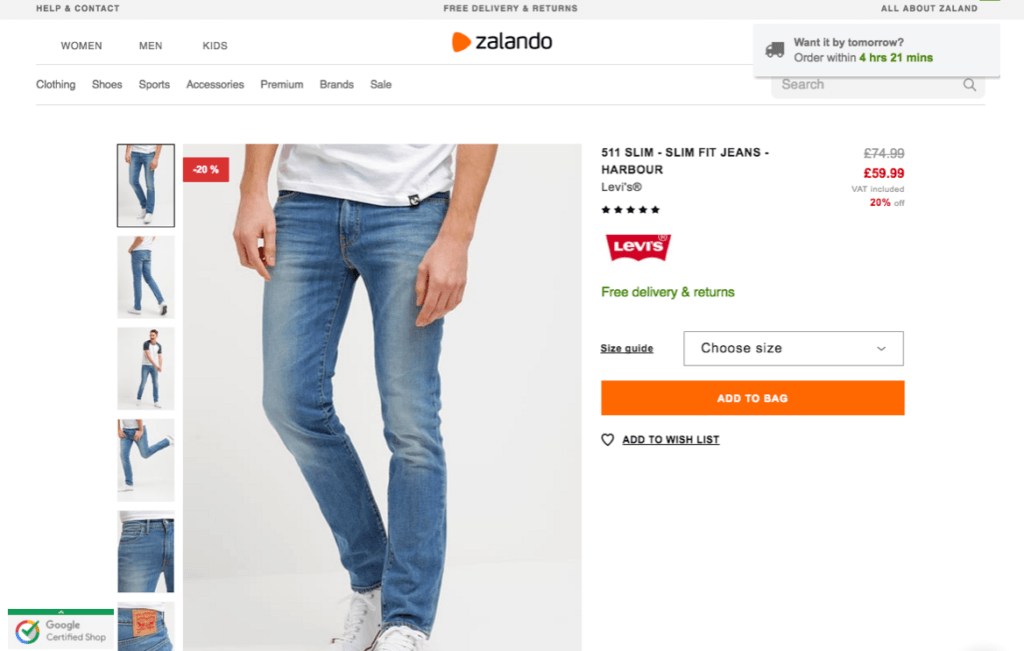
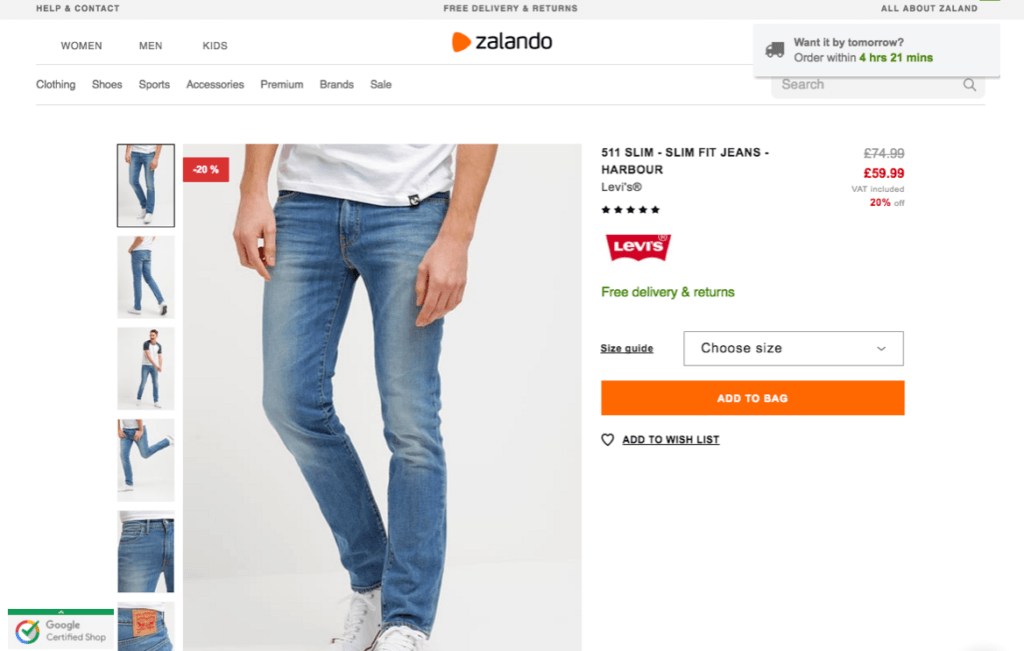
Page modifiée :
Le sentiment d’urgence a été ajouté sur cette page afin d’encourager les utilisateurs à commander dès que possible. Le titre, le logo du produit, les filtres et les CTA ont été réorganisés pour améliorer la hiérarchie et la lisibilité.

Un court résumé des changements :
- Ajout de l’effet d’urgence avec le SmartPlugin™ Urgency
- Mise en valeur de la livraison gratuite et des retours
- Modification des Call-To-Action pour attirer l’attention sur le bouton principal
Testez par vous-même. Gratuit pendant 14 jours.
En lisant ce tutoriel, vous devriez déjà savoir comment
utiliser Convertize. Pourquoi ne pas essayer ?

