Carrousel d’Images : Pourquoi Ne Pas en Utiliser sur votre Homepage ?
Commençons par une devinette ! Première indice, vous en avez certainement déjà vu au moins un dès que vous entrez sur la Homepage d’un site web. Deuxième indice, il est presque impossible de lire ce qui y est indiqué tellement il défile rapidement. Troisième et dernier indice, il y a souvent des petites flèches avant/après pour revenir dessus. Voyez-vous de quoi je veux parler ? Je veux parler ici du fameux Carrousel d’Images qui défile automatiquement sur de nombreuses homepages. On l’appelle aussi un « slider » !
Dans cet article nous allons découvrir en 3 points, les raisons pour lesquelles un carrousel d’images n’est pas efficace et dans quel cas il peut quand même fonctionner :
1. Les avis d’experts en optimisation des conversions sur le carrousel d’images
2. Les trois raisons neuroscientifiques pour ne pas utiliser de carrousel
3. Les cas dans lesquels un carrousel d’images peut-être efficace
Vous les trouvez certainement très beaux ces carrousels d’images, je vais être honnête avec vous, moi aussi. Mais attention, dans 95% des cas, un carrousel d’images est contreproductif pour vos taux de conversion. Nous verrons aussi les 5% des cas dans lesquels il peut être efficace.
Voici pourquoi vous ne devez pas utiliser de Carrousel d’Images sur votre Homepage
[sta_anchor id= »avis-experts-en-optimisation » unsan= »Les avis d’experts en optimisation »]1. Les avis d’experts sur le carrousel d’images[/sta_anchor]
Regardez ce carrousel d’images (durée 32 secondes) :
Vous paraît-il confus ?
C’est en me promenant sur le web que j’ai trouvé ce site shouldiuseacarousel.com et je l’ai trouvé intéressant car il résume bien – en anglais – ce que pensent de nombreux experts en optimisation des conversions et instituts de recherche renommés qui ont effectué de nombreux tests.
Voici, ci-dessous, un résumé de 4 avis d’experts en optimisation :
- L’université Notre Dame dans l’Indiana
Cette université a fait plusieurs tests sur leur site principal et sur d’autres sites internet. Seulement 1% des visiteurs ont cliqué sur le carrousel d’images qui contenait 5 images. Chacune contenait du texte. 84% des personnes testées ont cliqué sur la première image du carrousel mais les 4 autres images du carrousel n’ont presque pas déclenché de clics.
Un résultat incroyablement bas pour un élément qui prend la moitié de la page au-dessus de la ligne de flottaison.
Pour rappel, la ligne de flottaison est la partie visible d’une page web à l’écran sans avoir à faire défiler cette page. - Les experts en « User Experience » du Nielsen Norman Group
Ces experts ont également confirmé le même phénomène dans un test qu’ils ont effectué eux-même. Ils ont posé la question suivante à des visiteurs du site de Siemens en Angleterre : « Siemens a-t-il actuellement des offres promotionnelles sur des machines à laver ? ».
La première image du carrousel présentait une machine à laver ainsi qu’une remise de 100£ sur cette même image.
Et pourtant, les utilisateurs, complètement aveuglés, ne l’ont même pas vue. La conclusion de Nielsen Norman Group est simple : Les visiteurs ignorent les carrousels d’images. - Tim Ash, Président de Siteturners.com C’est l’une des plus grandes agences d’optimisation aux États-Unis. Tim Ash affirme que : « Les carrousels d’images sont mauvais et à proscrire. Vous devriez les supprimer immédiatement. »
- Brad Frost, Webdesigner en vogue et conférencier prisé aux États-Unis
Brad Frost créé des sites non seulement beaux, mais aussi optimisés, qui ne laissent donc pas s’échapper les revenus. Voici ce qu’il dit :

Pour résumé, dans les grandes entreprises, les carrousels d’images sont là pour satisfaire l’ego de tous les managers « importants ». Ils peuvent ainsi tous avoir une jolie contribution sur la Homepage en étant mentionné chacun leur tour dans un carrousel d’images.
[sta_anchor id= »raisons-neuro-scientifiques » unsan= »Raisons Neuro-scientifiques »]2. Les trois raisons neuro-scientifiques pour ne pas utiliser de carrousel[/sta_anchor]
J’ai voulu voir un peu plus loin que de simplement résumer ce que pensent les experts en optimisation. C’est la raison pour laquelle nous allons maintenant aborder le point de vue des neurosciences et des biais cognitifs afin de comprendre pourquoi vous devriez éviter d’utiliser un carrousel d’images. Mais commençons par une définition.
Qu’est-ce qu’un biais cognitif ? Un biais cognitif se définit par notre tendance à penser de façon irrationnelle et par conséquent, à nous faire prendre de mauvaises décisions ou à faire des erreurs.
Si vous voulez en savoir plus sur ce sujet passionnant que ce sont les biais cognitifs, vous pouvez lire de nombreux articles afin d’apprendre à optimiser votre Homepage, à augmenter les conversions de votre page de formulaire, réduire l’abandon de panier, ou encore construire une bonne proposition de valeur.
Commençons par notre raison Nº 1.
Raison Nº 1 : Le Paradoxe du Choix
Pour les experts en optimisation des conversions, on ne présente plus Barry Schwartz. Pour les autres, je vous conseille de regarder son TED talk (20min).
Nous sommes souvent face à trop de choix, ce qui nous paralyse et nous finissons par ne prendre aucune décision.
Sheena Iyengar, connu pour son livre « The Art of choosing », a par ailleurs démontré comment il était possible de vendre plus en réduisant le choix des produits. Cela revient à proposer moins d’options sur votre page pour augmenter la probabilité d’une prise de décision de la part de vos visiteurs.
Si on applique cela à un site internet, en proposant trop de messages dans un carrousel d’images les visiteurs n’en retiennent au final aucun.
Maintenant imaginons que vous visitez sur un site sur lequel il y a un carrousel. Vous voyez un message sur l’une des bannières de ce carrousel et vous commencez à le lire : « 21 secrets pour écrire des meilleurs sujets en… » Et là …. Oups ! L’image ainsi que le message disparaissent… passant à l’image suivante.
Souvent, les carrousels d’images sont si rapides que le visiteur n’a pas le temps de lire le message en entier, même s’il aurait bien voulu… Et Il n’y a un rien de plus frustrant que de lire une phrase qui soudainement disparait.
Alors que faire ? Si vous vous focalisez sur UN seul message important, par exemple sur votre Proposition de Valeur, vous serez bien plus efficace. Pensez aussi à tester vos messages en utilisant un logiciel d’AB testing, et à suivre ces 3 règles afin de vous garantir des AB tests gagnants. Si toutefois votre trafic ne permet pas de faire de l’AB testing, je vous conseille 5 techniques afin d’optimiser un site à faible trafic.
Raison Nº2 : Le Biais d’Autonomie et la Motivation Extrinsèque
Commençons avec une petite histoire assez anecdotique (McCullagh, 2005) :
Il était une fois un homme qui vivait dans une belle maison et qui avait une grande pelouse adjacente. Les enfants des environs venaient souvent jouer sur cette pelouse pour s’amuser. L’homme a commencé à être agacé par cela, et a décidé d’agir pour que les enfants arrêtent de jouer sur sa pelouse.
Alors, assez étrangement, il a décidé de leur donner 1$ pour qu’ils viennent jouer sur sa pelouse. Les enfants ont pris joyeusement le Dollar et ont joué sur la pelouse.
Le lendemain, l’homme a dit aux enfants qu’il n’avait pas assez d’argent et qu’il ne pouvait leur donner que 50 centimes pour venir jouer sur sa pelouse.
Le troisième jour, il leur a dit qu’il ne pouvait leur donner que 10 centimes…
Et là, les enfants ont été mécontents et lui ont dit : « Pour seulement 10 centimes, nous ne viendrons plus. Ce n’est pas assez ».
Que s’est-il passé ?
Auparavant, ces enfants venaient jouer sur la pelouse pour rien, mais refusent désormais de venir jouer alors que l’homme souhaite les payer !
Et bien il se trouve que cet homme a bien compris deux biais cognitifs importants que sont les biais d’autonomie et de motivation extrinsèque : il leur a enlevé leur autonomie, leur pouvoir de décision, en introduisant une motivation externe.
Pourquoi je vous raconte cette histoire ?
En mettant en place un carrousel d’images qui défilent automatiquement, vous enlevez de l’autonomie à votre visiteur, mais vous lui retirez également le contrôle de la situation. Cela va à l’encontre du désir de contrôle que la majorité des gens peuvent éprouver.
En effet, l’autonomie est un besoin inné et universel. La perception de notre autonomie influence notre comportement. Un niveau élevé d’autonomie entraîne un sentiment de sécurité ce qui induit une prise de décision « facile » par notre cerveau reptilien.
Tim Ash, le guru américain de la conversion, a publié un article sur la manière dont l’autonomie augmente sensiblement les taux de conversion.
Pour conclure, nous pouvons voir qu’un carrousel d’images enlève l’autonomie à votre visiteur et que par conséquent vous perdez des conversions.
Raison Nº3 : Le Ratio d’attention
Le mouvement attire l’attention … mais notre cerveau ne prend pas le temps de convertir cette attention en action.
Pire encore, le fait que notre attention soit attirée par les images qui défilent nous empêche de faire attention à ce qui est vraiment important sur la page, par exemple sur votre proposition de valeur ou le produit que vous voulez mettre en avant. Pourquoi ?
Les nerfs visuels sont directement connectés à notre cerveau reptilien. C’est la partie la plus ancienne du cerveau. Elle est toujours en marche, fonctionne sans effort, et est très rapide et instinctive. Nous n’avons pas besoin de la conscience pour la faire fonctionner.
C’est le cerveau reptilien et sa perception du mouvement qui nous sauve la vie si nous voyons du coin de l’œil un mouvement périphérique, comme par exemple une voiture qui s’approche à vive allure et qui fait que nous nous reculons automatiquement afin de l’éviter. Mais il est limité dès que cela devient un peu plus compliqué.
Pour traiter des informations un peu plus complexes, vous avez besoin du « système 2 » de votre cerveau, comme le décrit Daniel Kahneman, psychologue et prix nobel d’économie. C’est le cas si vous voulez lire une phrase sur une image qui défile et que vous avez à peine le temps de commencer que déjà la prochaine image arrive.
Et vu que le système 2 de votre cerveau est lent et nécessite un certain temps de démarrage, car il n’est pas automatique, son utilisation demande un effort… Au moment où il veut « prendre la main », le carrousel d’images en est déjà à sa prochaine image, comme dans la vidéo du carrousel d’images que vous avez pu voir au début de cet article.
Laissez donc le système 1 (le cerveau reptilien) de vos visiteurs prendre les décisions. Vous obtiendrez avec cette approche plus de conversions. Et ne leur demandez pas d’utiliser le système 2 de leur cerveau. N’utilisez donc pas de carrousel d’images !
Si vous voulez aller plus loin : Daniel Kahneman a mené des recherches très approfondies sur ce qui déclenche l’attention dans sa publication « Attention et Effort ».
[sta_anchor id= »3-le-carrousel-d’images-peut-être-efficace » unsan= »3. Le Carrousel d’images peut-être efficace »]3. Les cas dans lesquels le Carrousel d’Images peut-être efficace[/sta_anchor]
Certains carrousels d’images peuvent parfois donner de bons taux de conversion comme nous allons le voir dans les deux cas expliqués ci-dessous.
Le cas Zalando
Zalando est, avec Amazon, le e-commerçant avec la plus forte croissance en Europe et dépasse en 2017 un chiffre d’affaires de 4.49 milliards d’euros. Zalando a continuellement dépassé la croissance du marché e-commerce en Europe de l’Ouest par un facteur de :
- 371% en 2013 et
- 257% en 2014… (Source : Zalando Corporate et Dazeinfo)
Des résultats impressionnants quand on sait qu’en 2010 son chiffre d’affaires était de 150 Millions d’euros.
Zalando a atteint ces résultats aussi parce que la direction a inscrit l’optimisation des conversions, ou mieux, l’optimisation pour la croissance, dans son ADN. Plus de 80 personnes travaillent quotidiennement sur l’optimisation des conversions des homepages, du checkout et des pages produits de leurs différents sites européens.
PS : Si vous voulez en savoir plus sur les baromètres de performances e-commerce et les différentes moyennes de taux de conversions e-commerce, je vous conseille de lire notre article lié au taux de conversions e-commerce.
Pourquoi je vous raconte tout ça ? Parce que si Zalando met une modification en oeuvre sur son site, elle est testée… re-testée… re-re-testée !
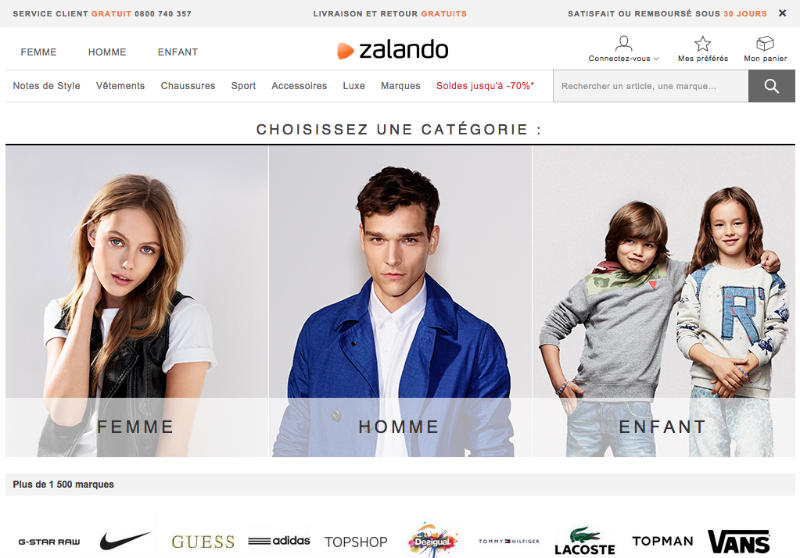
Si vous allez sur zalando.fr, vous ne trouverez aucun carrousel d’images sur leur page d’accueil. Mais à la place, vous trouverez 3 images correspondants aux catégories Femme, Homme, Enfant.
Vous noterez que cet exemple n’est peut-être plus actuel à l’heure où vous me lisez et que la Homepage de Zalando a changé depuis que j’ai écrit cet article.

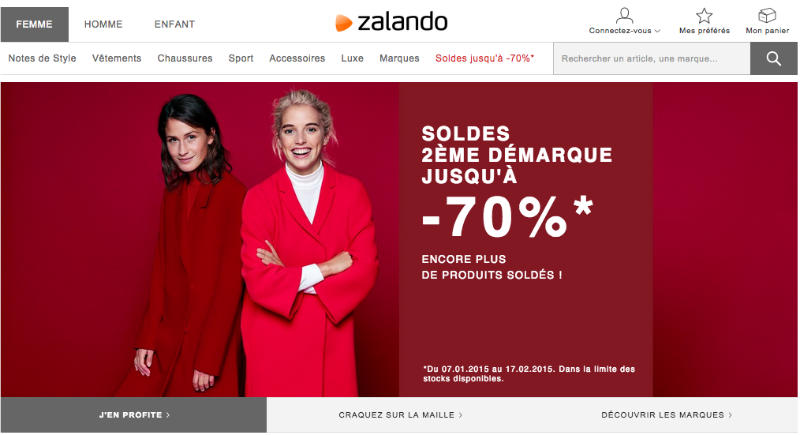
Par contre si vous cliquez par exemple sur « Femme » vous arrivez sur une page avec un carrousel d’images :

3 images qui défilent, mais très lentement. Et dès que vous passez avec votre souris sur le carrousel d’images, il ne défile plus et reste statique.
Voici mon analyse expliquant pourquoi ce carrousel d’images fonctionne :
1. Zalando a limité le nombre d’images du carrousel à 3.
2. Chaque image reste en place pendant un certain temps afin de pouvoir lire le message.
3. L’image apparait par dissolution, par un flou ou fondu et non par balayage.
4. Lorsque le visiteur passe sa souris au-dessus de l’image, le défilement s’arrête. Cela donne à vos visiteurs le contrôle.
L’étude de cas de Brian Massey
Brian Massey, Conversion Scientist™ basé aux États-Unis a aussi fait une découverte surprenante. Il a réussi à prouver qu’utiliser un carrousel d’images peut augmenter les conversions, alors que jusqu’à présent, les expériences avaient très souvent montré l’effet inverse.
Que s’est-il donc passé ?
1. Le changement d’image ne s’est pas fait par un balayage rapide mais par une dissolution lente.
2. Chaque image du carrousel est restée en place pendant 10 secondes (plutôt long pour un carrousel d’images).
3. Brian a testé l’ordre des images pour pouvoir identifier une combinaison gagnante, et il nous donne le conseil suivant : si vous ne pouvez pas tester, choisissez plutôt une image fixe.
Vous pouvez lire l’intégralité de son article qui s’intitule : Your Rotating Headers Don’t Have to Kill Your Conversion Rate.
Conclusion
Voici un récapitulatif des arguments qui justifient pourquoi il faut éviter d’utiliser un carrousel d’images sur votre site :
- Les experts en optimisation des conversions ont montré que les visiteurs ne se focalisent que sur la première image, et qu’ils ne servent en réalité que pour l’entreprise elle-même et non l’utilisateur.
- Du point de vue des neurosciences, vous pouvez retenir ces 4 biais cognitifs qui font qu’un carrousel n’est pas efficace. Le paradoxe du choix, le biais d’autonomie, la motivation extrinsèque et le ratio d’attention.
- Si vous voulez vraiment utiliser un carrousel d’images, assurez-vous d’afficher les images lentement, de n’en mettre que 3 ou 4 maximum et de laisser la possibilité à vos internautes de revenir dessus à tout moment.
Enfin 2 conseils supplémentaires sur le Carrousel d’Images
Pensez à effectuer des AB tests afin de confirmer par vous-même l’efficacité d’un carrousel d’images sur votre site. Si vous n’avez pas de logiciel d’AB testing, voici 10 étapes pour choisir le meilleur outil d’AB testing. Notre comparatif de 24 logiciels d’AB testing pourra vous aider dans votre recherche. Assurez-vous au préalable d’avoir une taille d’échantillon d’AB test suffisante.
Voici un dernier conseil si vous avez des messages à communiquer qui ne nécessitent pas un carrousel sur votre homepage : Pensez à utiliser des Notifications de Nudge Marketing. Vous pouvez aussi lire notre article sur le Nudge Marketing afin d’en savoir plus.
