Comment Thread.com peut augmenter son nombre de souscriptions





Dans cette étude de cas, nous vous montrons comment améliorer la page de souscription avec de simples changements pour augmenter le nombre d’abonnés, en utilisant Thread.com comme exemple.
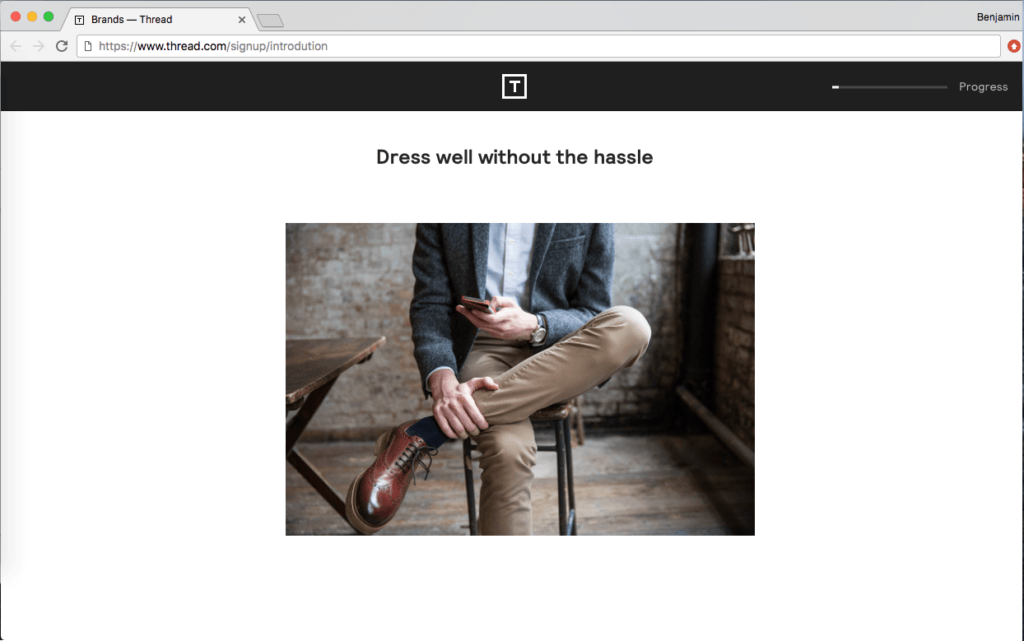
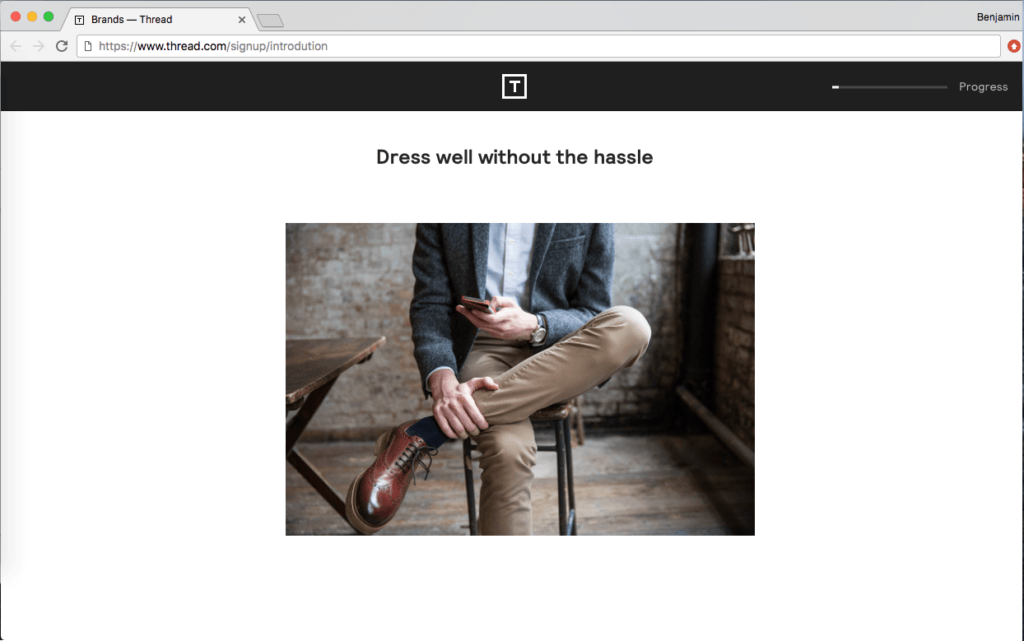
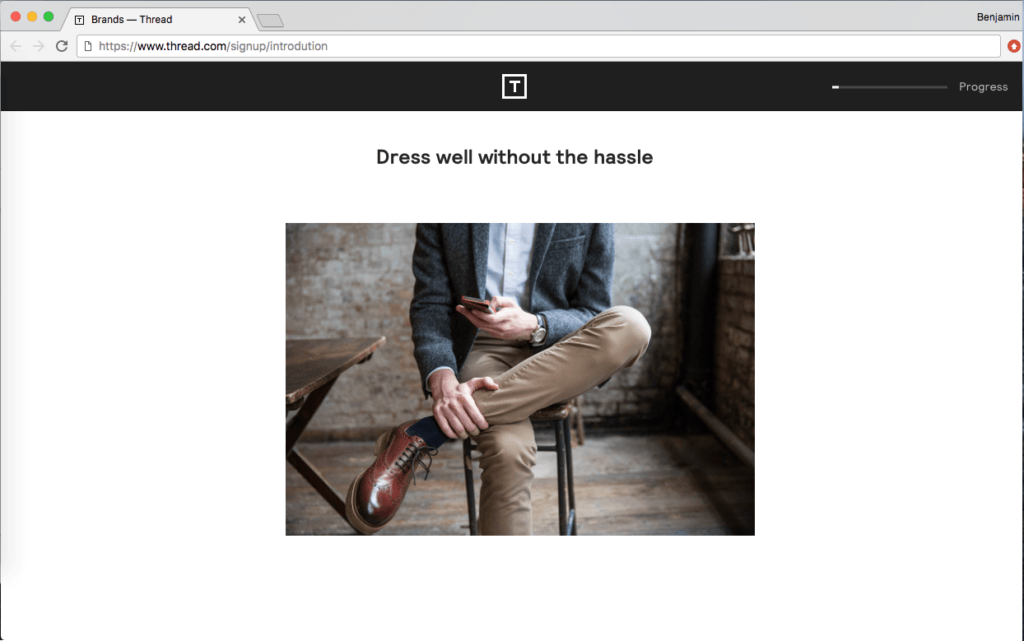
Page originale :

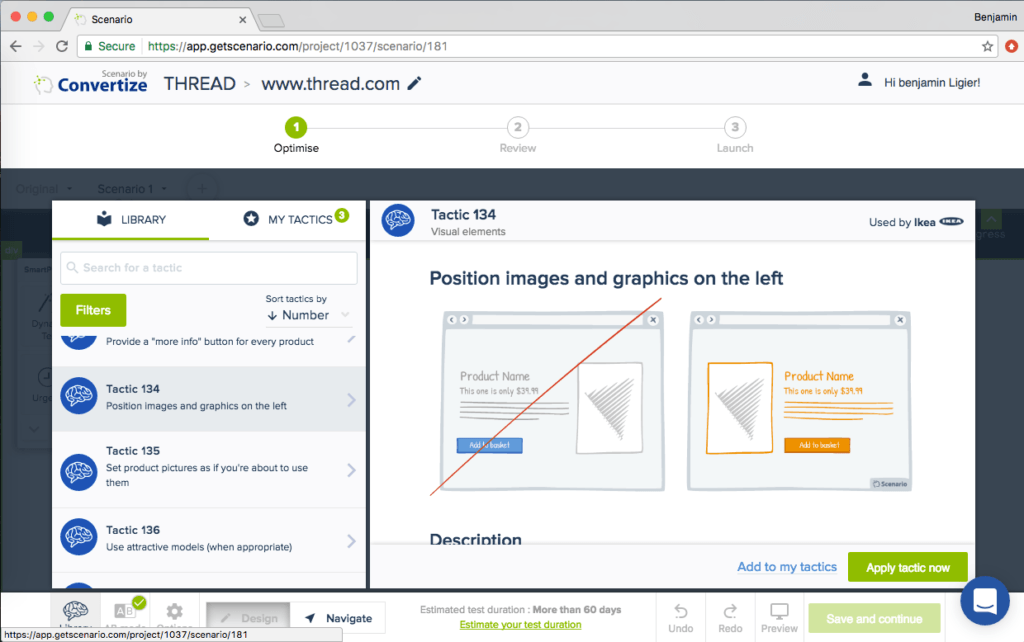
Tactic 134 : Positionnez les images et graphiques à gauche. Les éléments visuels positionnés sur la gauche sont traités par l’hémisphère droit du cerveau, qui est mieux adapté pour le traitement d’images que la partie gauche du cerveau. Par conséquent, les utilisateurs vont «digérer» la page plus rapidement et facilement, ce qui aura un effet positif sur eux.

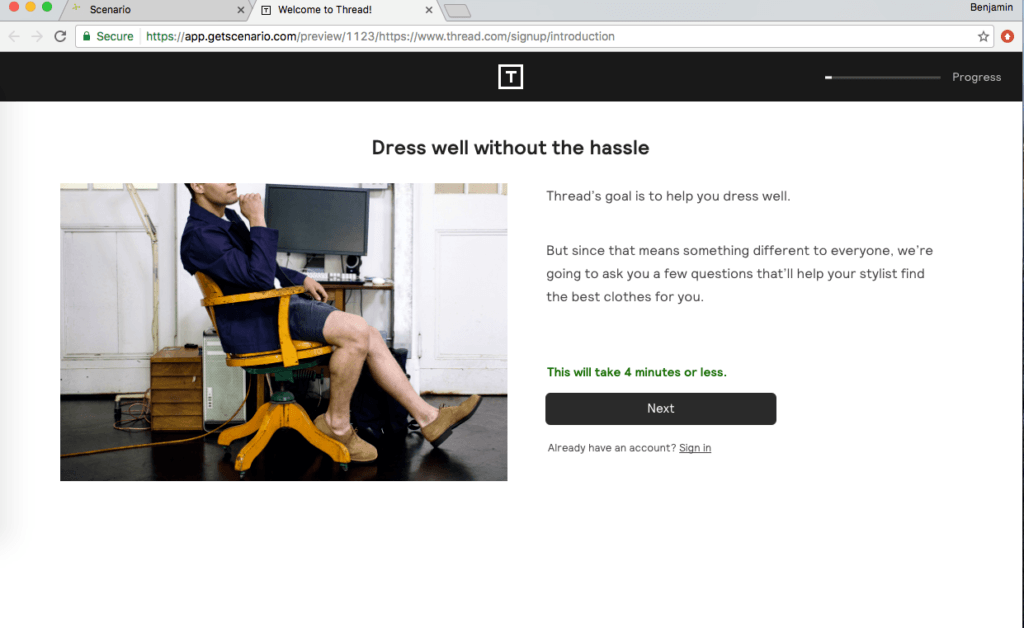
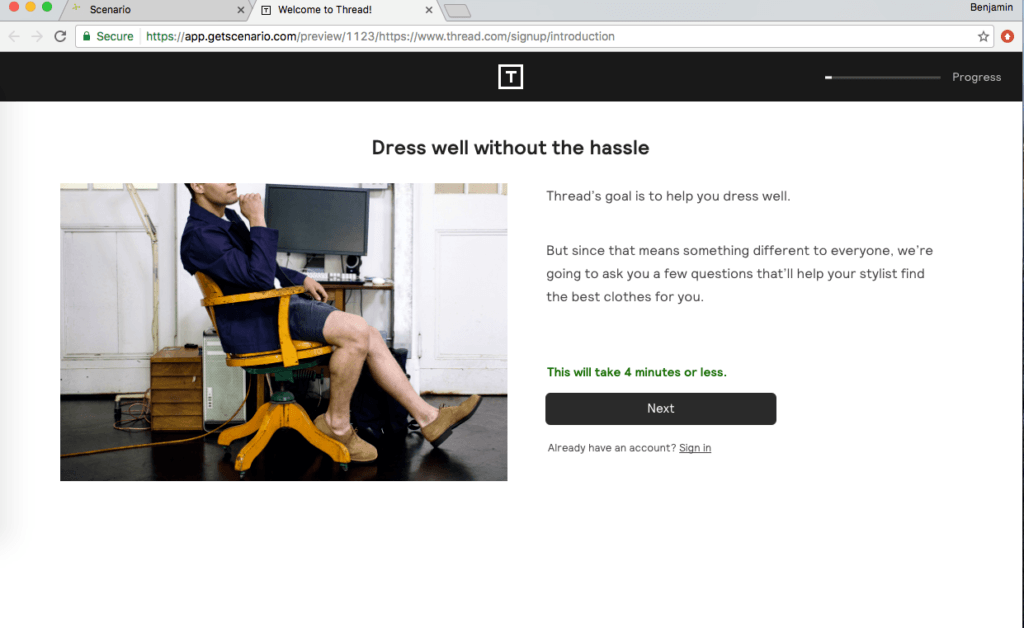
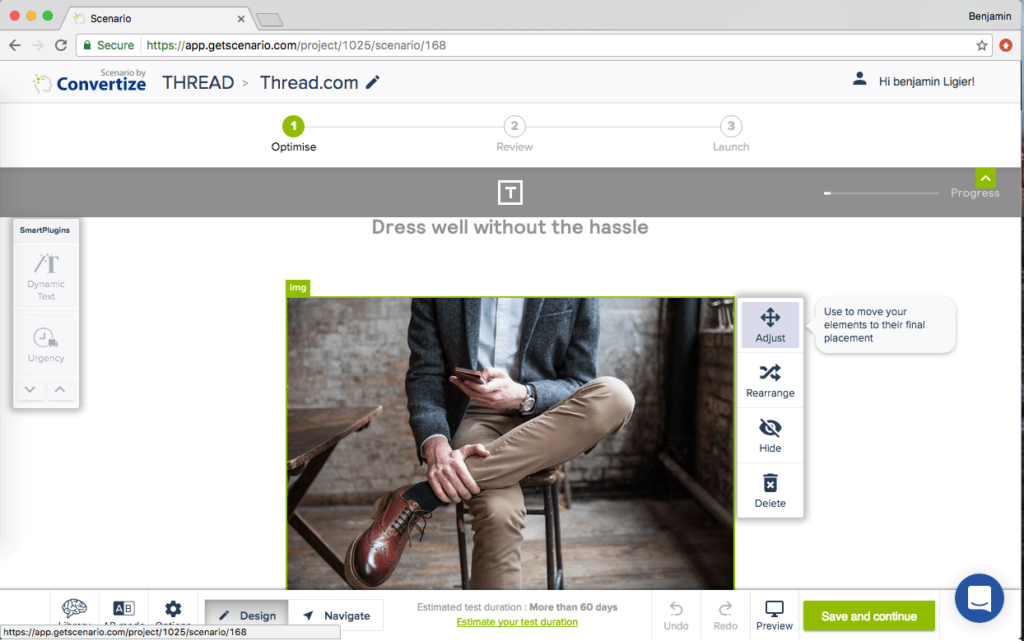
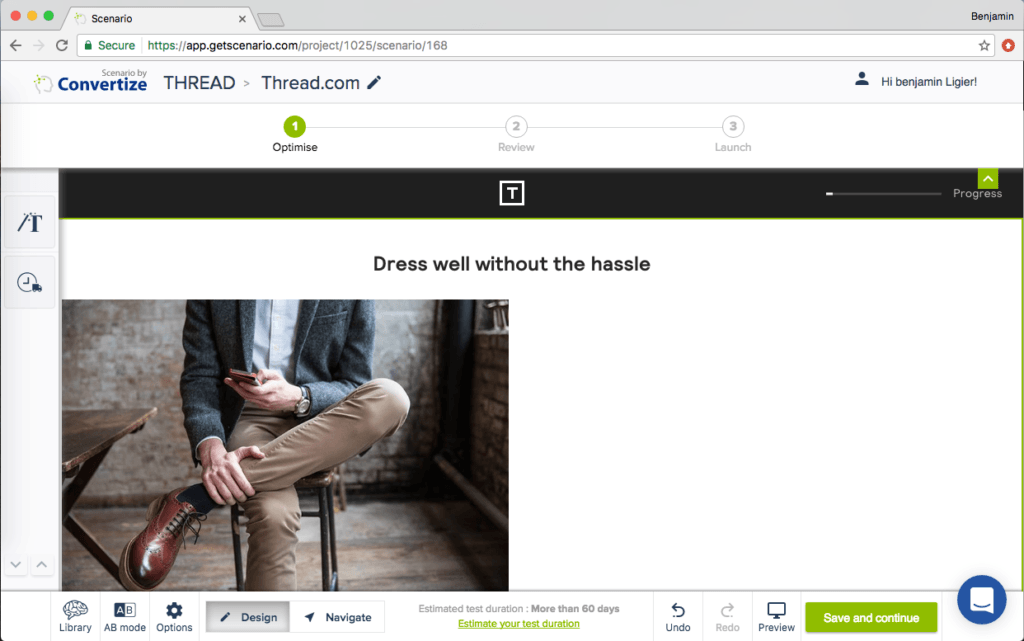
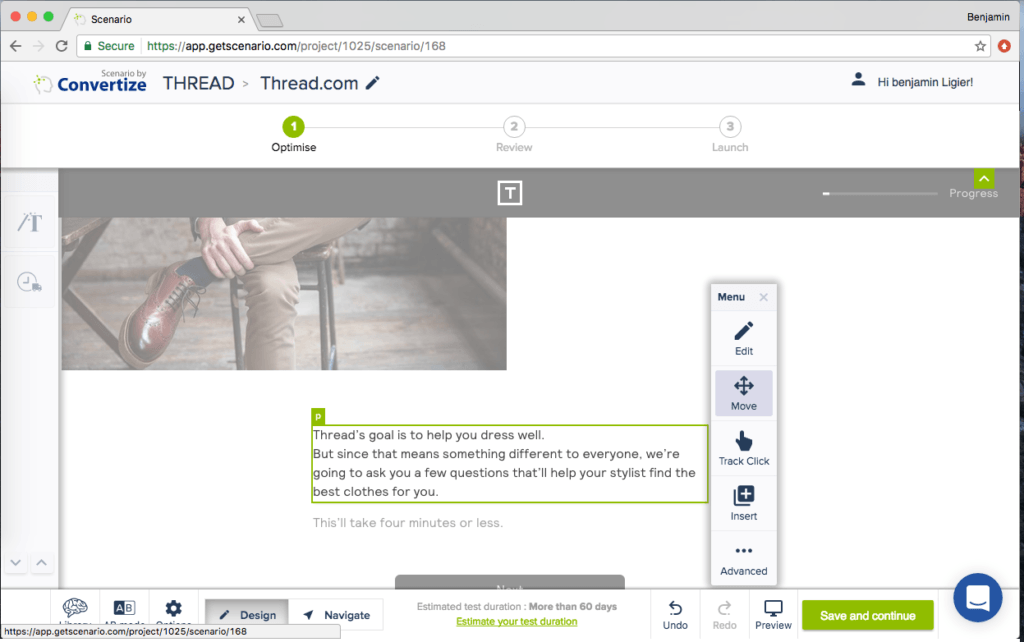
Éditeur (Tactique 134) : Pour déplacer l’image sur la page, Il vous suffit d’utiliser la fonction « Ajuster » et déplacer l’image où vous voulez sur la page, comme indiqué sur les images ci-dessous.


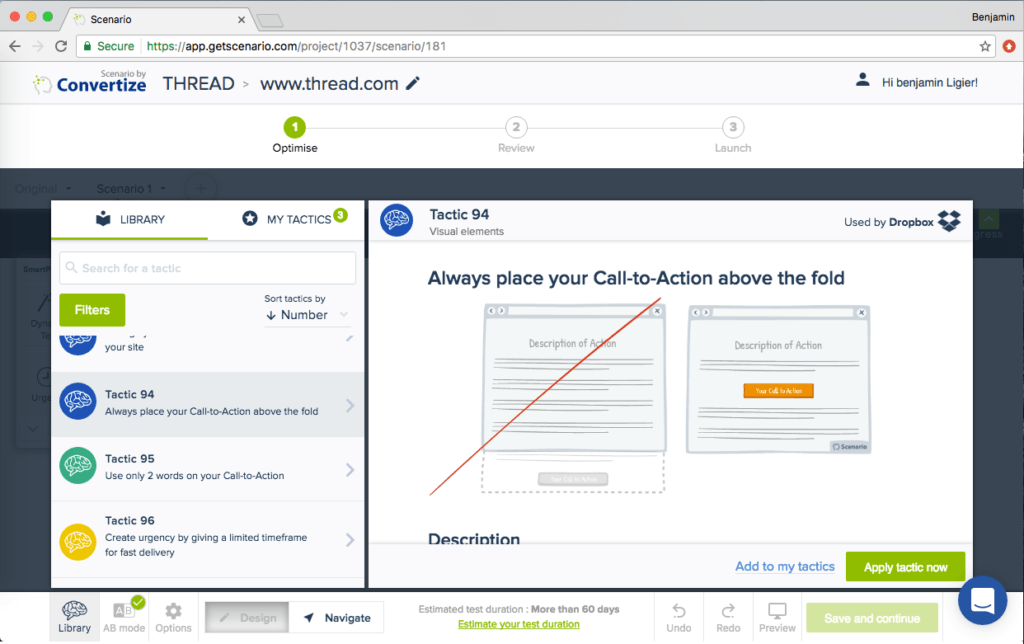
Tactique 94 : Placez toujours votre Call-to-Action au-dessus de la ligne de flottaison de votre page. Votre Call-To-Action (CTA) doit toujours être placé au-dessus de la ligne de flottaison pour qu’il soit immédiatement visible lorsque les utilisateurs arrivent sur votre page, sans faire défiler la page.

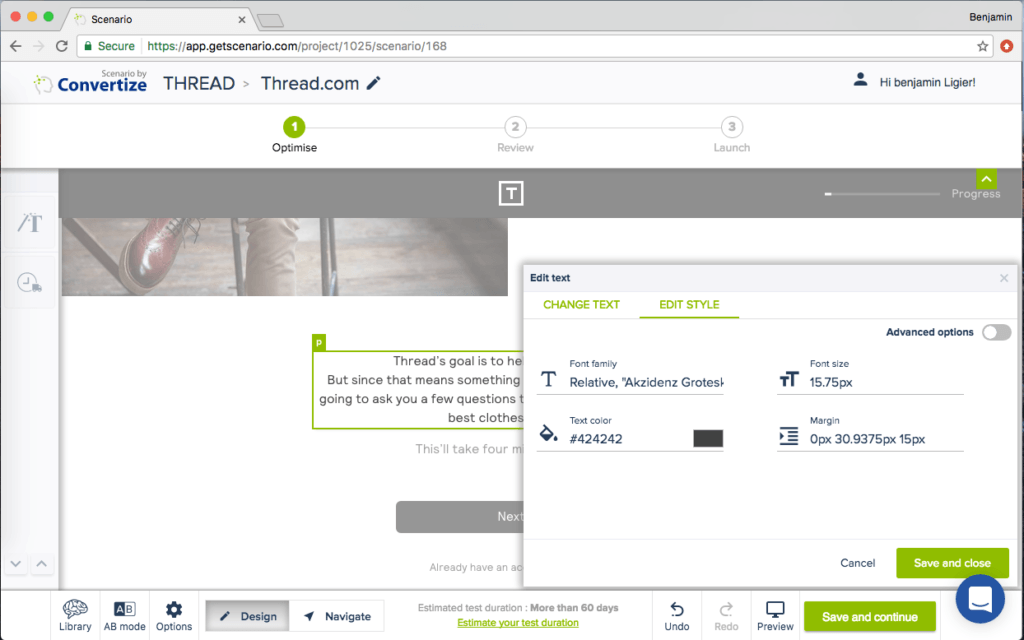
Éditeur (Tactique 94) : Puisque le CTA et le contenu se situent bien en-dessous de la ligne de flottaison, il est préférable de les déplacer plus haut. Comme avec l’image, tout ce que vous avez à faire est d’utiliser l’option « Ajuster » lorsque vous cliquez sur l’élément en question. Nous avons également aligné le contenu sur la gauche au lieu d’être centré, afin d’améliorer la clarté de la page.


Tactique 99 : Utilisez des visuels clairs pour accentuer vos Call-to-Action. Ajouter un simple stimulus visuel qui se distingue par la couleur ou autre différence visuelle (forme, taille, etc.), augmentera les chances que le regard de l’internaute soit attiré vers l’endroit désiré.

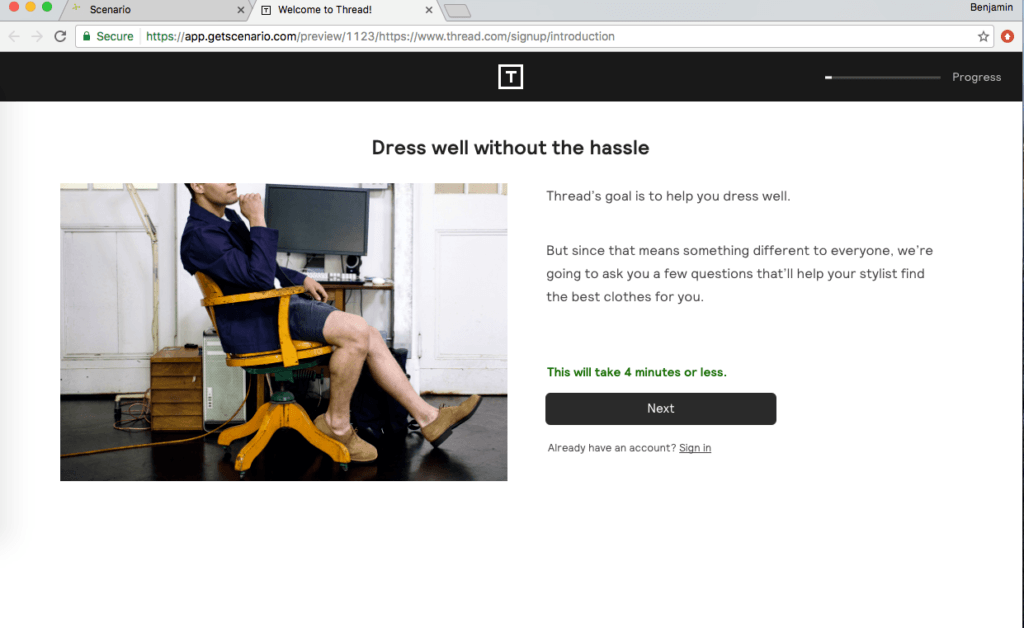
Éditeur (Tactique 99) : Nous avons simplement remplacer l’URL de l’image actuelle par celle de la nouvelle image (qui se trouve sur leur site également) qui attire plus l’attention sur le CTA « Next ».

Un court résumé des changements :
- Éléments hiérarchisés pour s’assurer que tous les éléments soient au-dessus de la ligne de flottaison
- Le regard de l’utilisateur est guidé vers le CTA en utilisant une image plus efficace
- Accent mis sur la facilité d’inscription au site
Testez par vous-même. Gratuit pendant 14 jours.
En lisant ce tutoriel, vous devriez déjà savoir comment
utiliser Convertize. Pourquoi ne pas essayer ?

