10 Conseils d’Experts pour Optimiser vos Formulaires
Afin de générer plus de leads ou d’acquérir de nouveaux clients, vous voulez vous assurer que votre processus d’inscription ou d’achat et le plus simple possible et que vos taux de conversion sont optimisés. Nous allons vous donner 10 conseils d’experts pour optimiser vos formulaires en ligne.
C’est en effet à ce moment là que vos internautes vont devoir prendre un peu de temps afin de remplir votre formulaire et donc convertir. Il est donc crucial de créer ces pages le plus sobrement possible afin de ne pas faire fuir vos internautes.
Je vais donc passer en revue 10 conseils que vous pouvez appliquer dès maintenant pour optimiser vos formulaires :
1. Divisez vos formulaires en plusieurs sections
2. Présentez verticalement vos formulaires
3. Indiquez les champs optionnels (plutôt que les champs obligatoires)
4. Affichez instantanément les erreurs
5. Retirez toute distraction inutile
6. Rassurez et motivez vos visiteurs
7. Supprimez les questions inutiles
8. Faites des suggestions intuitives
9. Optimisez vos formulaires pour les Mobiles
10. Supprimez les règles de mots de passe
Commençons par celui qui impacte le plus la navigation du visiteur :
[sta_anchor id= »divisez-formulaire »]1. Divisez vos formulaires en plusieurs sections[/sta_anchor]
Un certain nombre de sites ont souvent un formulaire d’inscription ou d’achat assez lourd, avec beaucoup de champs à remplir, et pour lequel votre seul désir serait de fermer la page.
Vous pouvez optimiser vos formulaires en ligne en les découpant en deux ou trois sections, comme par exemple :
- “Informations personnelles” pour les nom, prénom, genre,
- “Contact” pour l’email et le téléphone,
- et enfin “Adresse de livraison” pour la rue, la ville et le code postal, s’il s’agit d’un site e-commerce.
Votre formulaire étant structuré, votre internaute se sentira plus à l’aise (on parle d’Aisance cognitive ou Cognitive Ease) car il verra une structure plus légère, avec plus d’espace et, plutôt que de voir une dizaine de champs il visualisera les sections.
En optimisant vos formulaires de cette façon vous inciterez donc davantage vos internautes à poursuivre leur inscription ou leur achat.
[sta_anchor id= »formulaire-vertical »]2. Présentez verticalement vos formulaires[/sta_anchor]
Dans le même sens que le conseil précédent, vous pouvez facilement optimiser vos formulaires en les présentant en une colonne plutôt que deux.
En effet le fait d’avoir un formulaire en deux colonnes sur votre site va perturber le lecteur car il ne saura pas où regarder du fait d’avoir deux colonnes.
Afin de guider le regard de votre utilisateur, pour simplifier la lecture et le remplissage du formulaire et donc pour lui rendre la tâche plus aisée, il est donc préférable d’aligner verticalement toutes les informations et les champs les uns en-dessous des autres.
Plus la structure d’un formulaire est “scannable”, plus vos utilisateurs s’engageront et convertiront.
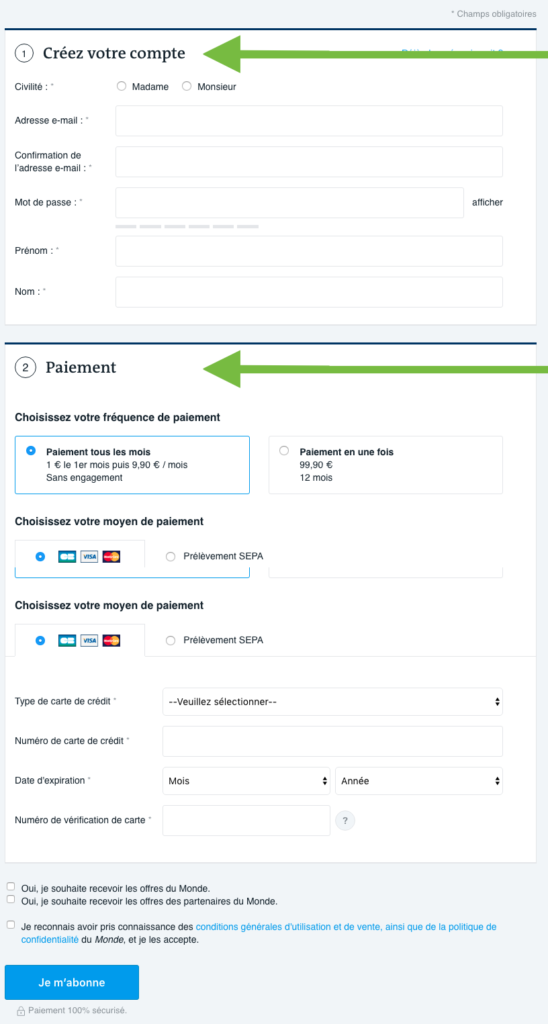
Le site du journal Le Monde est un exemple qui nous permet d’illustrer les 2 points ci-dessus. Le processus de paiement, qui est en une seule et unique page est découpé en deux sections, contenant chacune un titre : “Créez votre compte” et “Paiement”.
Le remplissage du formulaire se fait verticalement, ce qui rend la lecture de cette page très claire considérant le fait que les internautes doivent remplir 11 champs.

Formulaire d’inscription de Le Monde (Source de l’image: Le Monde)
[sta_anchor id= »champs-optionnels »]3. Indiquez les champs optionnels (plutôt que les champs obligatoires)[/sta_anchor]
Un internaute se dira toujours que, quoiqu’il en soit, il y a toujours trop de champs. Il sait que tous les champs qu’il va devoir remplir sont obligatoires.
Il est donc plus judicieux d’indiquer les champs optionnels ! D’une part ils sont beaucoup moins nombreux – il s’agit souvent d’un champ entreprise ou encore d’un second champ pour une adresse ou un numéro de téléphone – et vous pouvez tout simplement indiquer le mot « optionnel » à côté du champ lui-même.
Quelles sont les avantages ?
Il n’y a donc plus besoin de phrase d’explication de l’astérisque « * » qui est souvent utilisé pour les champs obligatoires.
Vous êtes plus clair sur le(s) champ(s) optionnel(s) et enfin vos internautes ne se demandent pas s’ils doivent remplir les champs où rien n’est indiqué. Vous évitez donc toute confusion.
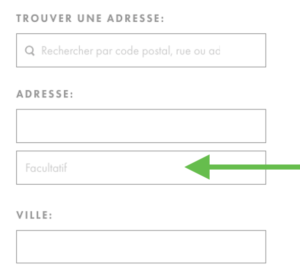
Asos optimise très bien son formulaire d’achat où les champs optionnels sont indiqués avec le terme “facultatif” comme nous pouvons le voir dans l’image ci-dessous.

Champ optionnel sur le site d’ASOS (Source de l’image : Asos)
[sta_anchor id= »erreurs-formulaire »]4. Affichez instantanément les erreurs[/sta_anchor]
Petite question : Vous est-il déjà arrivé de remplir un formulaire, et une fois que vous cliquez sur le bouton “je valide”, vous voyez un message en rouge en haut de page vous indiquant “Certains champs sont incomplets” ?
J’imagine que votre réponse est “oui, plus d’une fois”.
Tout comme vos internautes, vous vous dites “mais quel champ n’est pas correct ?”, “Je n’ai aucune info”, “Ok, je retente une fois, si ca ne marche pas, j’abandonne”.
Par conséquent en indiquant qu’un champ est rempli correctement (en vert par exemple) ou en indiquant une erreur accompagnée d’une phrase en-dessous de la case où se trouve l’erreur, vous donnez à vos internautes une retour instantané, ce qui leur permet de remplir le formulaire plus facilement, plus rapidement et finalement de ne pas se sentir frustré.
En ajoutant ces retours immédiats sous les champs, vous augmentez vos chances que le formulaire en question soit complété jusqu’à la fin, et optimisera donc vos conversions (inscription, achat etc.).
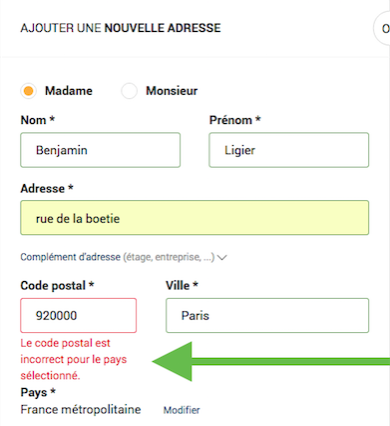
Fnac optimise ses formulaire de cette façon et indique clairement l’information incorrecte, comme ici pour le code postal :

Message d’erreur sur le site de la FNAC (Source de l’image : FNAC)
[sta_anchor id= »distractions-formulaire »]5. Retirez toute distraction inutile[/sta_anchor]
Il est facile de déconcentrer un internaute sur n’importe quel site web ! Les pop-up, les publicités, les call-to-action et autres barres de menus peuvent devenir un véritable ennemi à la conversion.
Le but d’une page de formulaire est que votre internaute la remplisse pour finalement convertir.
Retirez donc tout élément qui est susceptible de distraire vos internautes, ils seront davantage concentrés sur l’objectif principal de la page.
Vous pouvez donc supprimer un certain nombre d’éléments superflus tels que la barre de recherche, la barre de menus, certains call-to-action non nécessaires. Vous encouragez vos utilisateurs à se concentrer davantage sur le formulaire.
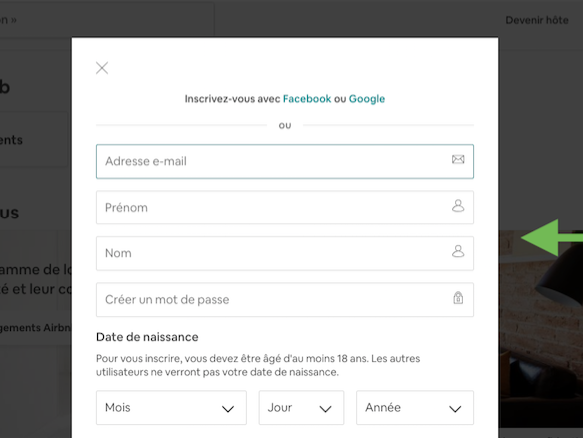
Airbnb optimise ses formulaires en les présentant dans une fenêtre popup :

Formulaire sur le site Airbnb (Source de l’image : Airbnb)
Petit conseil : Pensez à ajouter des Heatmaps sur vos pages. Elles vous donneront une certaine visibilité sur les zones de clics de vos internautes.
[sta_anchor id= »formulaire-rassurant »]6. Rassurez et motivez vos visiteurs[/sta_anchor]
Vos internautes sont indécis, et ce, jusqu’à ce qu’ils aient passé commande, ou validé leur inscription.
Vous devez donc rassurer et motiver vos internautes en ajoutant notamment des témoignages d’autres clients ayant précédemment acheté sur le site ou ayant déjà souscrit. Vos internautes seront donc en confiance en voyant les commentaires positifs (et récents) !
Ils seront davantage motivés à continuer sans ressentir le besoin de visiter d’autres sites d’avis.
N’oubliez pas non plus les éléments de sécurité habituels tel que le certificat SSL et les éléments de réassurance comme par exemple le retour gratuit sous 30 jours ou encore un numéro de téléphone.
[sta_anchor id= »formulaire-questions »]7. Supprimez les questions inutiles[/sta_anchor]
Nous l’avons déjà dit, vous ne voulez pas distraire vos internautes une fois qu’ils atteignent votre page de formulaire : En effet il est préférable qu’ils restent concentrés sur l’objectif, c’est à dire remplir le formulaire et in-fine convertir. Evitez donc de leur demander des informations non-essentielles, cela pourrait les distraire, les ennuyer voire les faire fuir.
Il est évident que certaines informations sont essentielles telles que les informations de contact comme nous l’avons vu précédemment (email, téléphone, adresse etc.).
Toutes ces informations essentielles pour votre activité vous permettront de faciliter la communication future avec vos utilisateurs, de permettre un achat ou une inscription, mais elles sont aussi une marque de confiance et de sécurité à leurs yeux.
Cependant, pour toute autre information que vous jugez utile de demander mais qui n’est pas nécessaire, il est préférable de le faire à un autre moment comme après l’achat ou l’inscription.
Ils pourront se concentrer sur cette nouvelle tâche une fois la première accomplie. Des questions sur les goûts, les préférences, les destinations préférées de vacances, une application favorite ou encore comment avez vous entendu parlé d’un site, sont des questions qui peuvent arriver en page de confirmation, donc après l’achat afin de ne pas ennuyer vos internautes.
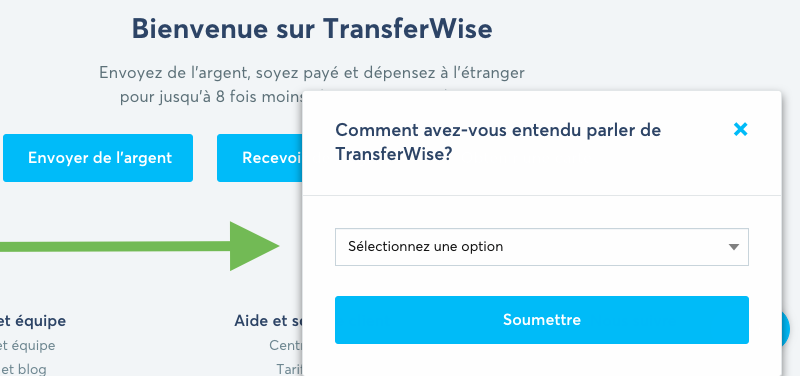
Transferwise a décidé de poser ce type de question une fois que vous avez créé un compte, et que vous vous en êtes déconnecté.

Question sur le site de Transferwise (Source de l’image : Transferwise)
[sta_anchor id= »forumulaire-intuitif »]8. Faites des suggestions intuitives[/sta_anchor]
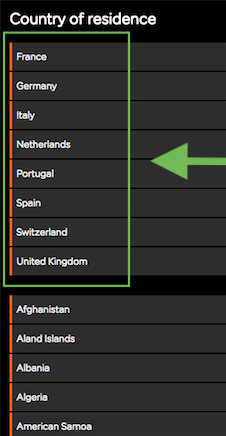
Prenons un exemple, un visiteur remplit un formulaire sur un site français et doit choisir son pays de résidence dans un menu déroulant. Il va devoir passer en revue tous les pays de la liste jusqu’à la lettre « F » pour « France » et ce, s’il vit en France ! S’il habite au Royaume-Uni, je vous laisse imaginer… Et ceci est encore plus vrai quand vous êtes sur un smartphone et que vous devez “scroller”.
C’est pourquoi en mettant les réponses les plus communes en début de liste, vous facilitez la vie de votre visiteur qui n’a pas à aller chercher la réponse très loin.
Vous raccourcissez ainsi le temps que cela lui prendra et vous l’amenez donc plus rapidement à l’achat. Cela est vrai pour les pays comme dans mon exemple d’Easyjet ci-dessous, c’est vrai aussi pour les devises (Euro, Dollar etc.) ou encore pour les indicatifs de numéro de téléphone.

Sélection de réponses courantes sur le site Easyjet (Source de l’image : Easyjet)
[sta_anchor id= »formulaires-mobiles »]9. Optimisez vos formulaires pour les Mobiles[/sta_anchor]
Cela vous semble logique me direz vous ! Certes mais combien de fois avez-vous dû tourner votre écran de smartphone pour voir le formulaire et réduire/agrandir votre fenêtre pour le remplir ?
En adoptant un format mobile, vous vous assurez que les visiteurs qui remplissent le formulaire convertissent vraiment, plutôt que de décaler une conversion à plus tard sur un ordinateur par exemple.
Le fait que votre page de formulaire soit « responsive » rend votre site d’une part beaucoup plus esthétique mais aussi beaucoup plus ergonomique. Vous augmentez simplement les chances de convertir davantage de visiteurs.
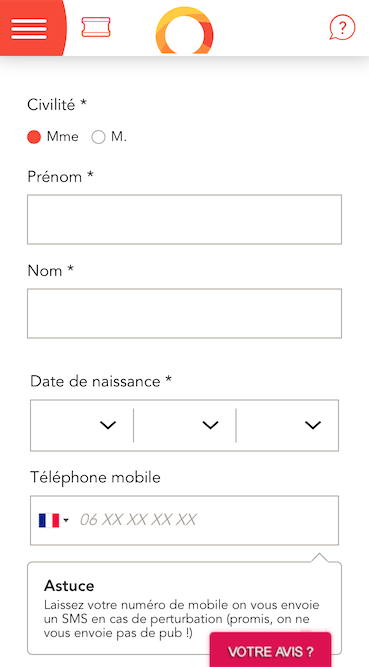
La version mobile du site Oui.sncf est très bien faite. Le design de la page est propre, les champs bien définis.

Formulaire responsive du site de Oui.sncf (Source de l’image : oui.scnf)
[sta_anchor id= »formulaire-mot-passe »]10. Supprimez les règles de mots de passe[/sta_anchor]
Ce dernier conseil rejoint le point 4 – Indiquez une erreur une fois le champs complété – mais c’est un peu particulier.
Il arrive souvent, en remplissant un formulaire, de devoir ajouter un mot de passe, et de devoir s’y reprendre à plusieurs fois car le site requiert d’utiliser au moins un caractère spécial, un chiffre, une lettre majuscule en plus des caractères habituels.
Simplifiez donc ce champ. Certains internautes veulent avoir la liberté d’utiliser un mot de passe facile à retenir, ou tout simplement un mot de passe qu’ils ont l’habitude d’utiliser.
Ne découragez pas votre internaute en lui imposant des règles trop compliquées, qui au final ne servent à rien ! Au contraire un internaute tentera plusieurs fois d’entrer un mot de passe et s’il échoue il y a un fort risque de le faire fuir.
Un très bon exemple est celui de Spotify qui ne met aucune règle.

Le Mot de passe selon Spotify (Source de l’image : Spotify)
En Conclusion : Comment optimiser vos formulaires web
La page de formulaire est cruciale, que ce soit pour un site e-commerce, une solution Saas, un site de génération de leads, un blog …
Il est donc essentiel de rendre cette étape la plus simple à remplir pour que l’expérience de vos internautes soit la plus plaisante mais aussi pour gagner des points de conversion. Voici les points à retenir pour optimiser vos formulaires en ligne :
- Divisez votre formulaire en plusieurs sections
- Présentez votre formulaire verticalement
- Indiquez les champs optionnels, plutôt que ceux qui sont obligatoires
- Indiquez instantanément une erreur une fois le champ complété
- Retirez tout élément de distractions inutiles
- Rassurez et motivez vos visiteurs à s’inscrire
- Ne posez pas de questions inutiles
- Indiquez des réponses courantes pour vos réponses en menu déroulant
- Rendez votre formulaire responsive
- Ne mettez pas de règles pour les mots de passe
En appliquant un ou plusieurs conseils listés ci-dessus, vous rendrez votre page de formulaire plus efficace !
